


Presenting highly interactive virtual product portfolios.
The ZEISS Virtual Showroom emerged out of the international pandemic
that began in 2020 – a year that marked a sea-change in experiential design.
Imagine, the most exciting aspects of a physical event optimized for a virtual space.
A powerful interactive digital environment in which to present workflows, establish new leads, and connect with audiences who were previously out of reach.
Detailed models with free movement in the space
Users can interact with highly detailed posable device models which simulate the product’s textures. The device can be rotated and viewed from different vantage points.
Posable devices
We used posable devices to implement physics and dynamic commands that facilitate flexible, realistic movements and enable intuitive hands-on interactions between the user, the device, and the surrounding environment.
Interactive operation and use scenarios
With these above features, we created realistic operation and use
scenarios for the visitors to interact with, in order to explore and
test the device's bespoke functions.
For example, here you can experience the ZEISS KINEVO 900's
unique 'Point Lock’ and ‘Position Memory’ features.
↓
Integrated iFrames and apps
Users can access detailed product information and
research from external websites – including their own content – via a popup whilst immersed inside the showroom. This means that the user is not redirected to another browser tab and ultimately improves the conversion rate.
Video integration
Throughout the showroom, there are over 70 active points which play integrated videos streamed directly from Vimeo. They contain demonstrations related to each procedure and relevant information which is featured on the left side of the screen.
Virtual meeting
Users can schedule virtual meetings, view expert
demonstrations, and access support representatives
through the integrated Drift live chat.
Tutorial
This guides the user step-by-step through the showroom’s functionalities to ensure all of the features are explained.
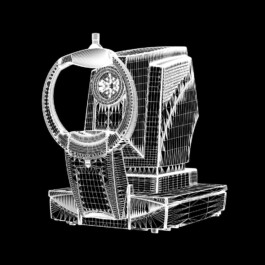
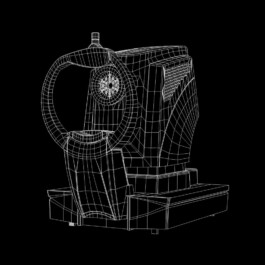
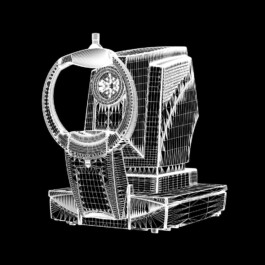
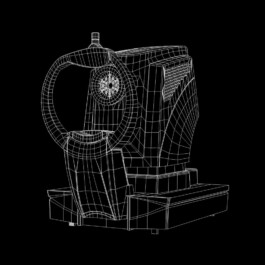
Models
To prepare over 20 different models for real-time use in the web browser, we reduced the processing
power, making them lightweight in size, yet detailed. We textured them for realistic lighting scenarios
by baking them, which ensures that the complexity of the materials and lighting are well consolidated
in an image texture, to provide an exceptional level of performance and realism. We re-modelled them
to achieve a low polygon count (from a few million to a few thousand) and transformed them from
300 MB to less than 1 MB.


↑
Device models optimization example.
Before: 2.298.030 polygons and 300mb | After: 6.850 polygons and 908kb.
Technology for 3D interaction
To enable 3D interaction with the workflow, we used the three.js framework. This employs WebGL
(a web version of OpenGL that is a 2D and 3D applications programming interface) to view scenes
built with GLTF models and custom development for creating real-time interactions. It allows the
user to view, rotate, and zoom in on the objects, as well as view custom animations of the devices
and products. The 3D scene also interacts with the web app (or browser) by displaying what the user
is currently looking at, as well as the capabilities of the machines.The animations and camera
movements can be invoked both by interacting with the 3D models by mouse gestures and click, as
well as by selecting certain options in the sidebar.
Meetings and chat functions
Tools such as Calendly and Drift were implemented in different renditions of the platform along with a
sequential profiling method. This enables users to effectively communicate with sales representatives
and to request individual offers.
German Brand Award 2022
Brand Experience of the Year
Brand Digitalization
PROJECT: ZEISS Virtual SHOWROOM
CLIENT: ZEISS MEDITEC AG
CREATIVE DIRECTION: LOIS KAINHUBER
ART DIRECTION: JULIA parchimowicz
GRAPHIC DESIGN: JULIA parchimowicz,
SZYMON SAWICKI
ICON DESIGN: WORKSHOP 91
ICON ANIMATION: SZYMON SAWICKI
3D DESIGN KEY VISUALS: NINO MATTHEY, HANNES DENK,
JAN WEBER, DAVID BERNAU, JONATHAN MARGIES
MOTION DESIGN: NINO MATTHEY, SZYMON SAWICKI,
DAVID BERNAU, HANNES DENK
SPATIAL DESIGN: TIM STOLZENBURG
SHOWROOM DEVELOPMENT: APILIA, MARCUS LERNER
project management: Miko lewandowski
Presenting highly interactive virtual product portfolios.
The ZEISS Virtual Showroom emerged out of the international pandemic that began in 2020 – a year that marked a sea-change in experiential design.
Imagine, the most exciting aspects of a physical event optimized for a virtual space.
A powerful interactive digital environment in which to present workflows, establish new leads, and connect with audiences who were previously out of reach.
Detailed models with free movement in the space
Users can interact with highly detailed posable device models which simulate the product’s textures. The device can be rotated and viewed from different vantage points.
Poseable devices
We used posable devices to implement physics and dynamic commands that facilitate flexible, realistic movements and enable intuitive hands-on interactions between the user, the device, and the surrounding environment.
Interactive operation and use scenarios
With these above features, we created realistic operation and use scenarios for the visitors to interact with, in order to explore and test the device's bespoke functions.
For example, here you can experience the ZEISS KINEVO 900's unique 'Point Lock’ and ‘Position Memory’ features.
↓
Integrated iFrames and apps
Users can access detailed product information and research from external websites – including their own content – via a popup whilst immersed inside the showroom. This means that their focus is not redirected to another browser tab and ultimately improves the conversion rate.
Video integration
Throughout the showroom, there are over 70 active points which play integrated videos streamed directly from Vimeo. They contain demonstrations related to each procedure and relevant information which is featured on the left side.
Virtual meeting
Users can schedule virtual meetings, view expert
demonstrations, and access support representatives through the integrated Drift live chat.
Tutorial
This guides the user step-by-step through the showroom’s functionalities to ensure that don't miss any of the features.
Models
To prepare over 20 different models for real-time use in the web browser, we reduced the processing power, making them lightweight in size, yet detailed. We textured them for realistic lighting scenarios by baking them which ensures that the complexity of the materials and lighting are well consolidated in an image texture, to provide an exceptional level of performance and
realism. We re-modelled them to achieve a low polygon count (from a few million to a few thousand) and transformed them from 300 MB to less than 1 MB.


↑
Device models optimization example.
Before: 2.298.030 polygons and 300mb
After: 6.850 polygons and 908kb.
Technology for 3D interaction
To enable 3D interaction with the workflow, we used the three.js framework. This employs WebGL (a web version of OpenGL that is a 2D and 3D applications programming interface) to view scenes built with GLTF models and custom development for creating real-time interactions. It allows the user to view, rotate, and zoom in on the objects, as well as view custom animations of the devices and products. The 3D scene also interacts with the web app (or browser) by displaying what the user is currently looking at, as well as the capabilities of the machines.The animations and camera movements can be invoked both by interacting with the 3D models by mouse gestures and click, as well as by selecting certain options in the sidebar.
Meetings and chat functions
Tools such as Calendly and Drift were implemented in different renditions of the platform along with a sequential profiling method. This enables users to effectively communicate with sales representatives
and to request individual offers.
PROJECT: ZEISS Virtual SHOWROOM
CLIENT: ZEISS MEDITEC AG
CREATIVE DIRECTION: LOIS KAINHUBER
ART DIRECTION: JULIA parchimowicz
GRAPHIC DESIGN: JULIA parchimowicz,
SZYMON SAWICKI
ICON DESIGN: WORKSHOP 91
ICON ANIMATION: SZYMON SAWICKI
3D DESIGN KEY VISUALS: NINO MATTHEY, HANNES DENK,
JAN WEBER, DAVID BERNAU, JONATHAN MARGIES
MOTION DESIGN: NINO MATTHEY, SZYMON SAWICKI,
DAVID BERNAU, HANNES DENK
SPATIAL DESIGN: TIM STOLZENBURG
SHOWROOM DEVELOPMENT: APILIA, MARCUS LERNER
project management: Miko lewandowski
MONOMANGO GMBH
GREIFSWALDER STR. 29
10405 BERLIN
© 2025 MONOMANGO
WANT TO STAY IN TOUCH?
SUBSCRIBE TO OUR NEWSLETTER AND RECEIVE MONOMANGO HIGHLIGHTS – AND STRICTLY NO SPAM – DIRECT TO YOUR INBOX.
MONOMANGO GMBH
GREIFSWALDER STR. 29
10405 BERLIN
© 2025 MONOMANGO